Создание странички.
Создание странички.
Создание на чистом html ничем не отличается от создания файла word
(собственно офисные пакеты умеют создавать html странички). Это
ограничивает возможности (нет анимаций,выпадающих меню, эффектов
итд,
но мне это не нжно, поэтому мне вполне достаточно возможностей
html).
На мой взгляд самый удобный редактор простого html это композитор в
пакете seamonkey
Открываем композитор и сохраняем пустой пока файл index.html в папке
html



Пишем нужный текст, добавляем контент из папки в которой лежит сам
index


И из вложенной папки

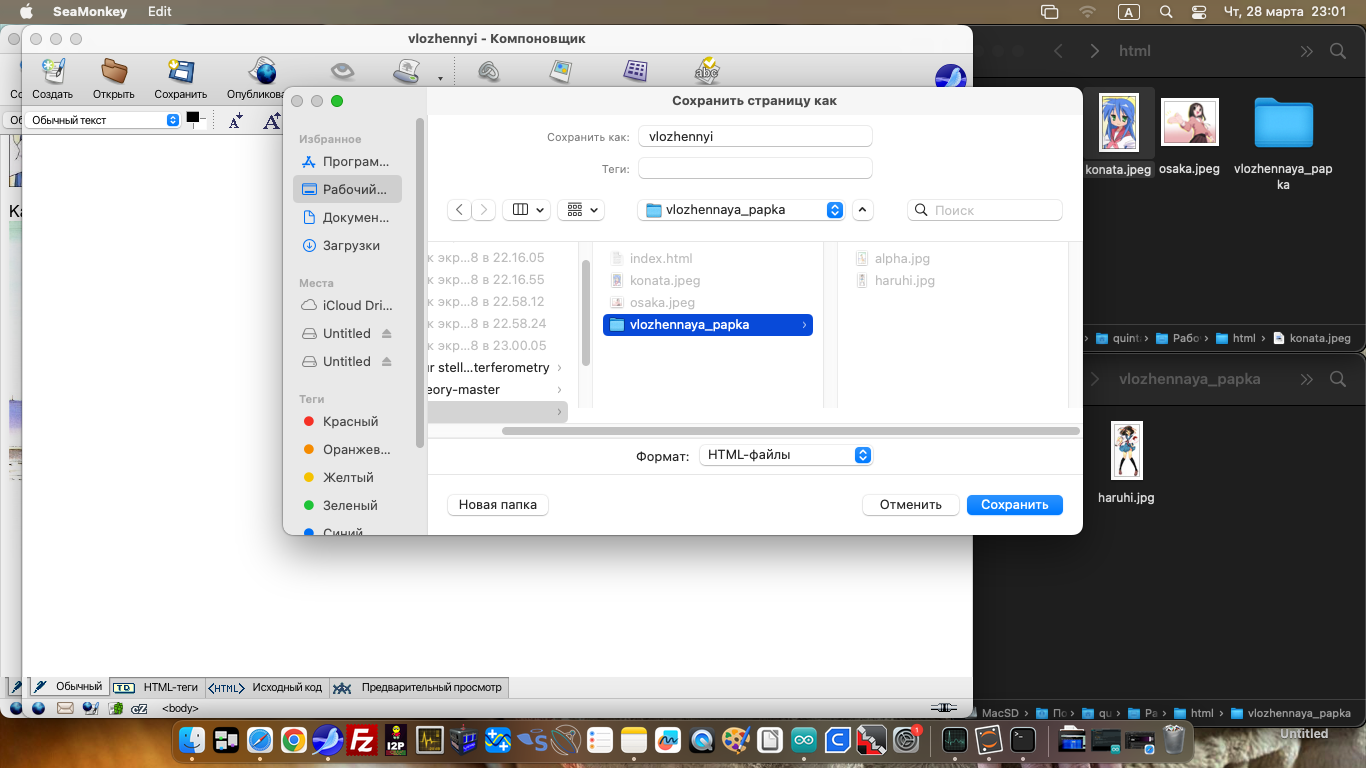
Создадим вторую страничку во вложенной папке

Добавим на него контент из папки в которой лежит сам файл vlozhennyi
и из папки выше (вот они добавляются не в каждом редакторе, kompozer
так вроде не умеет.

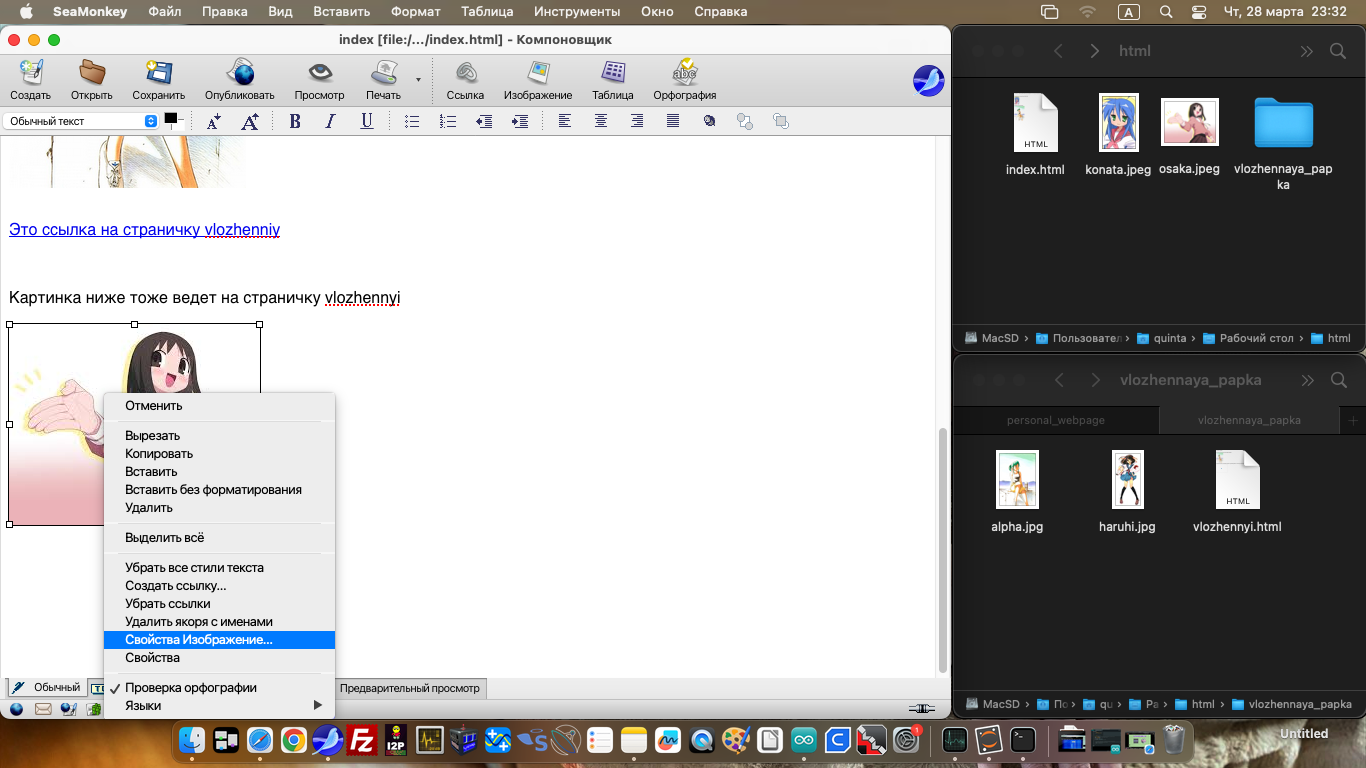
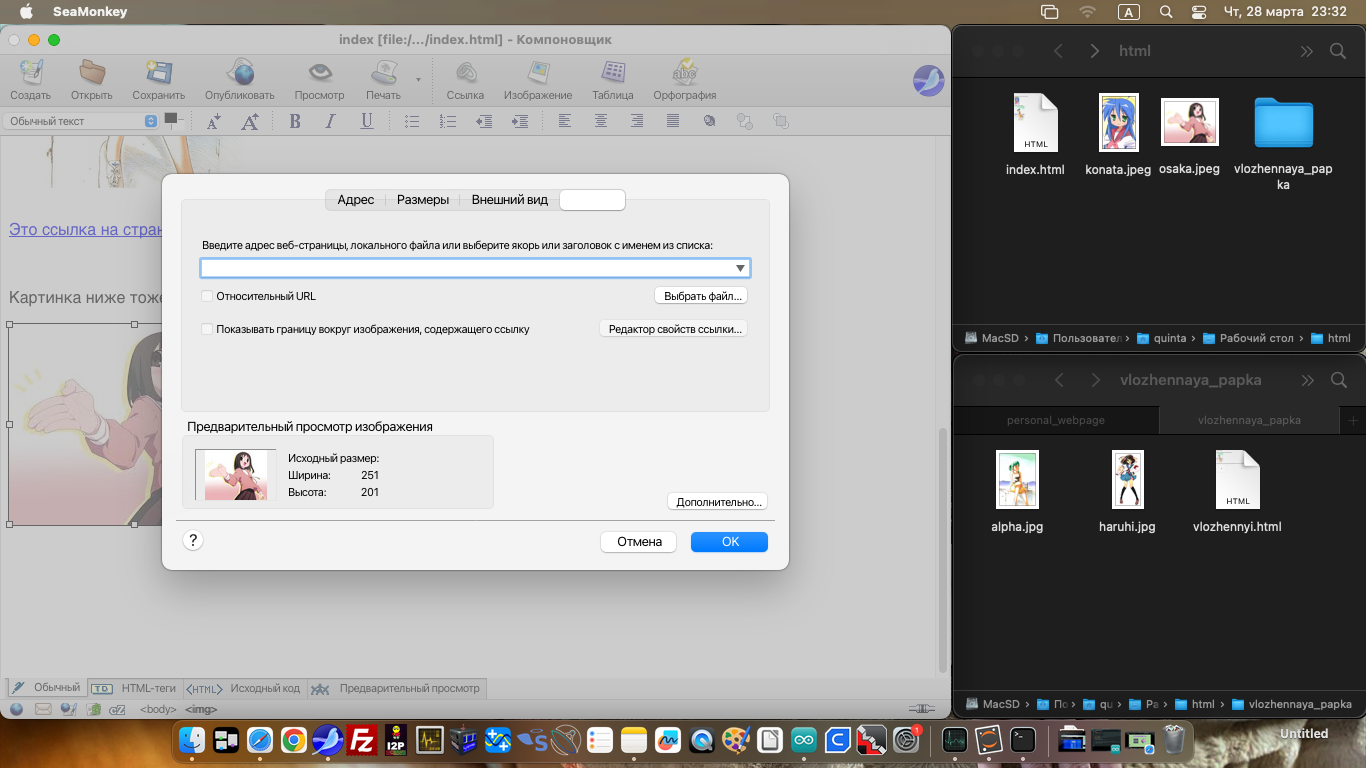
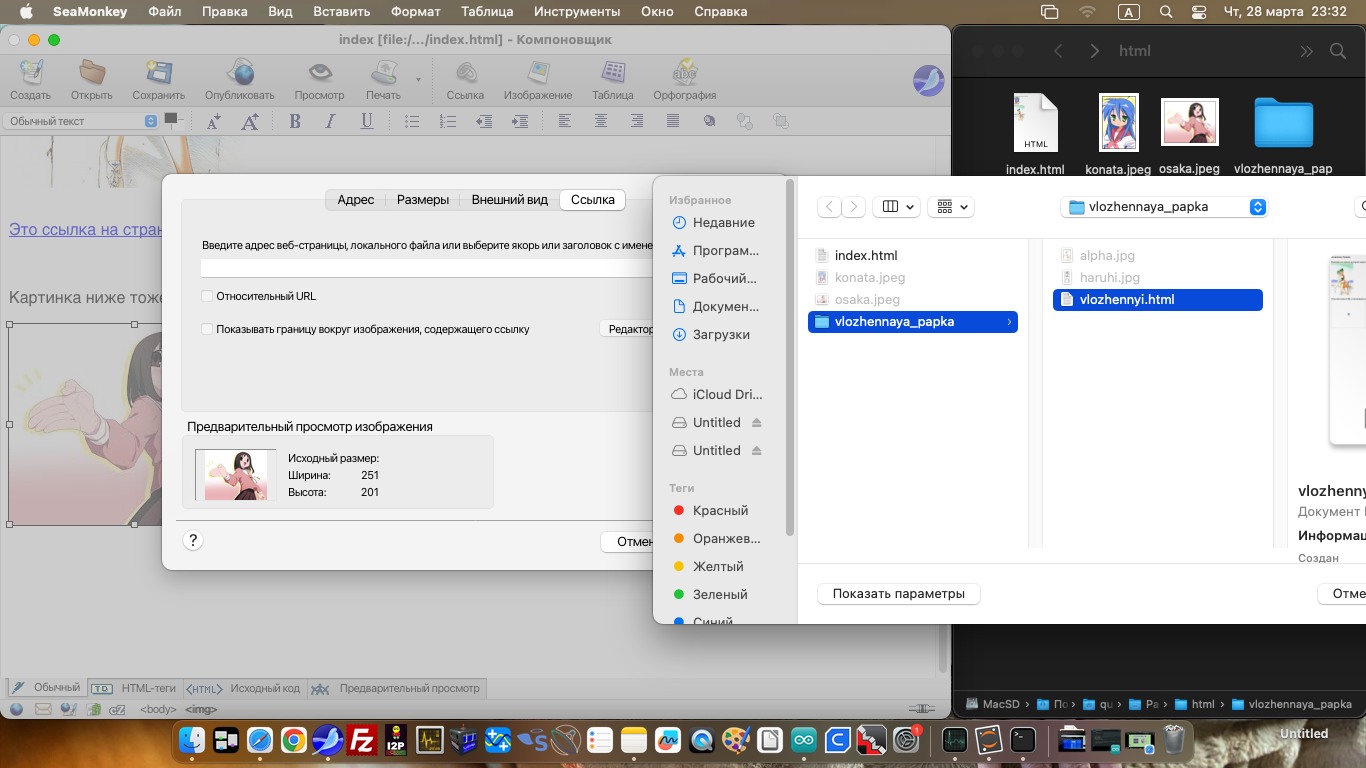
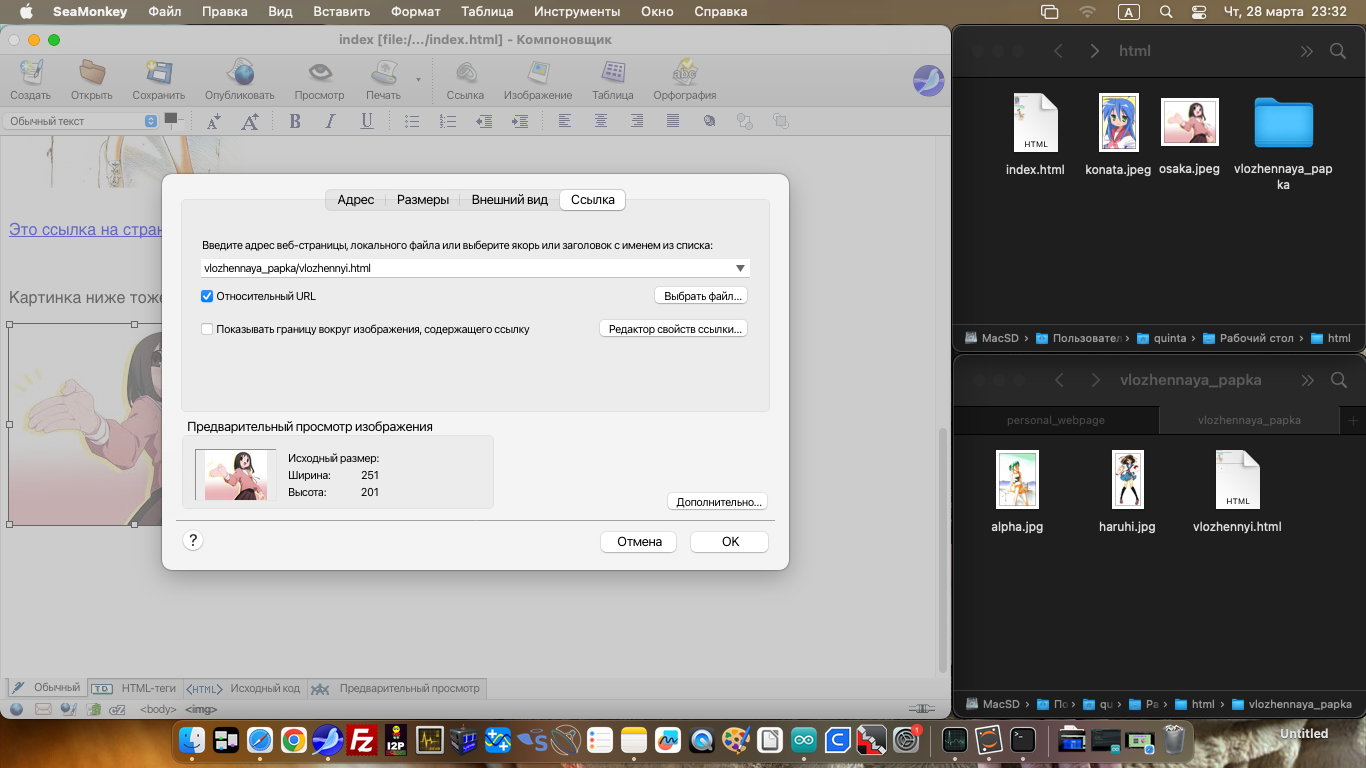
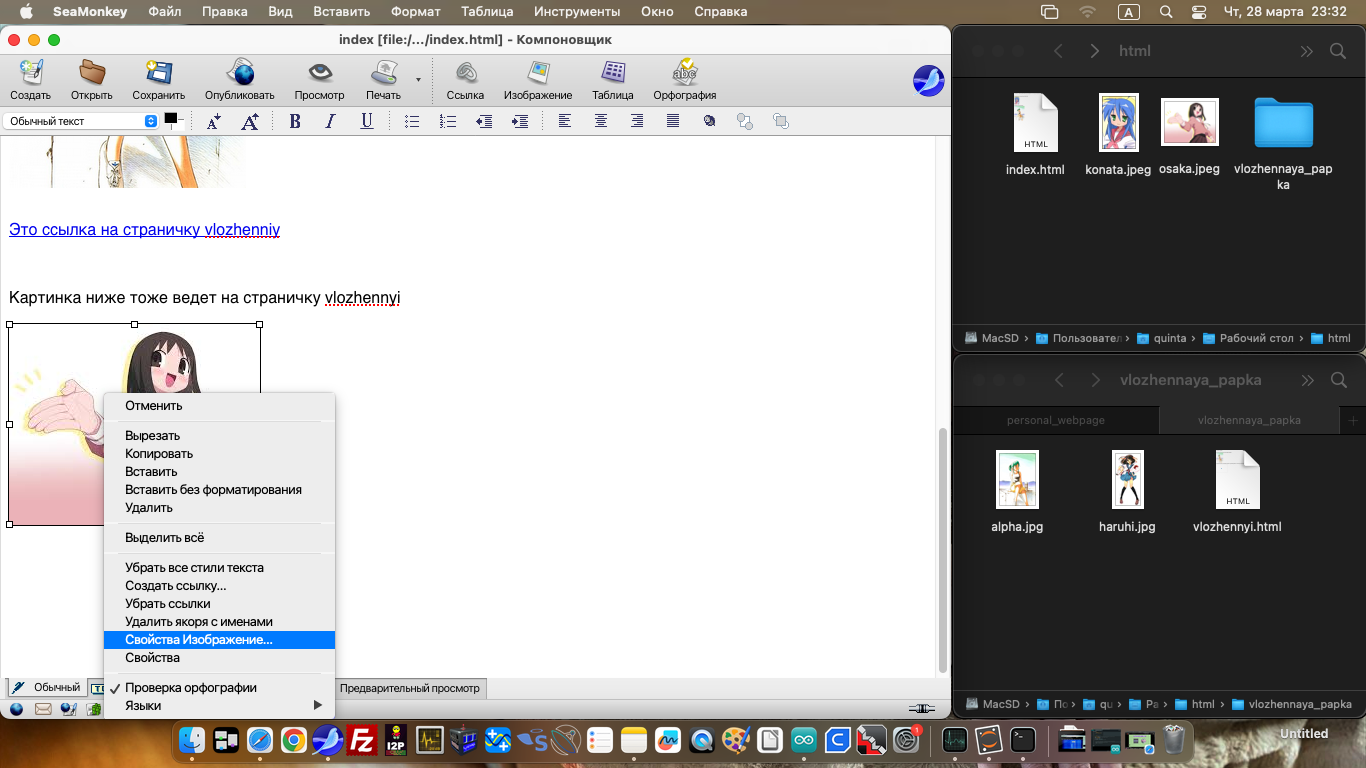
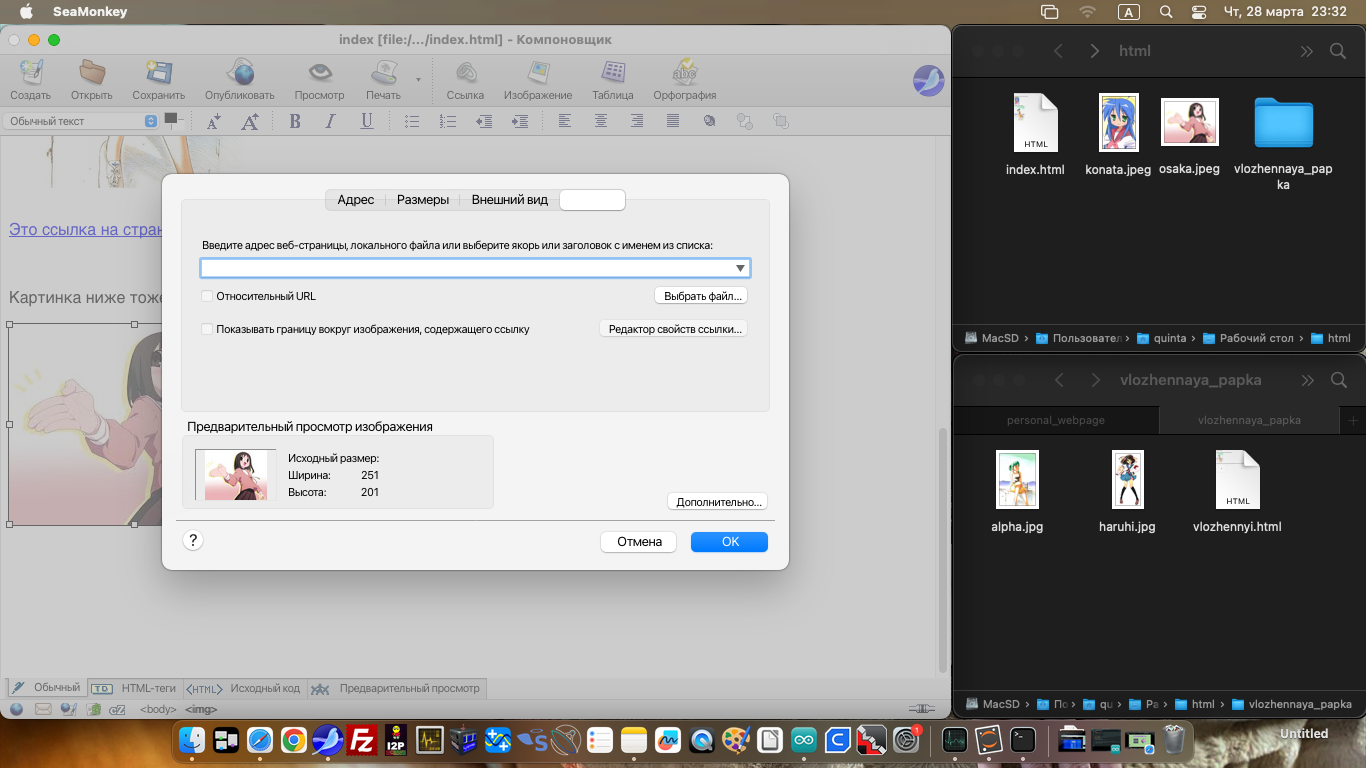
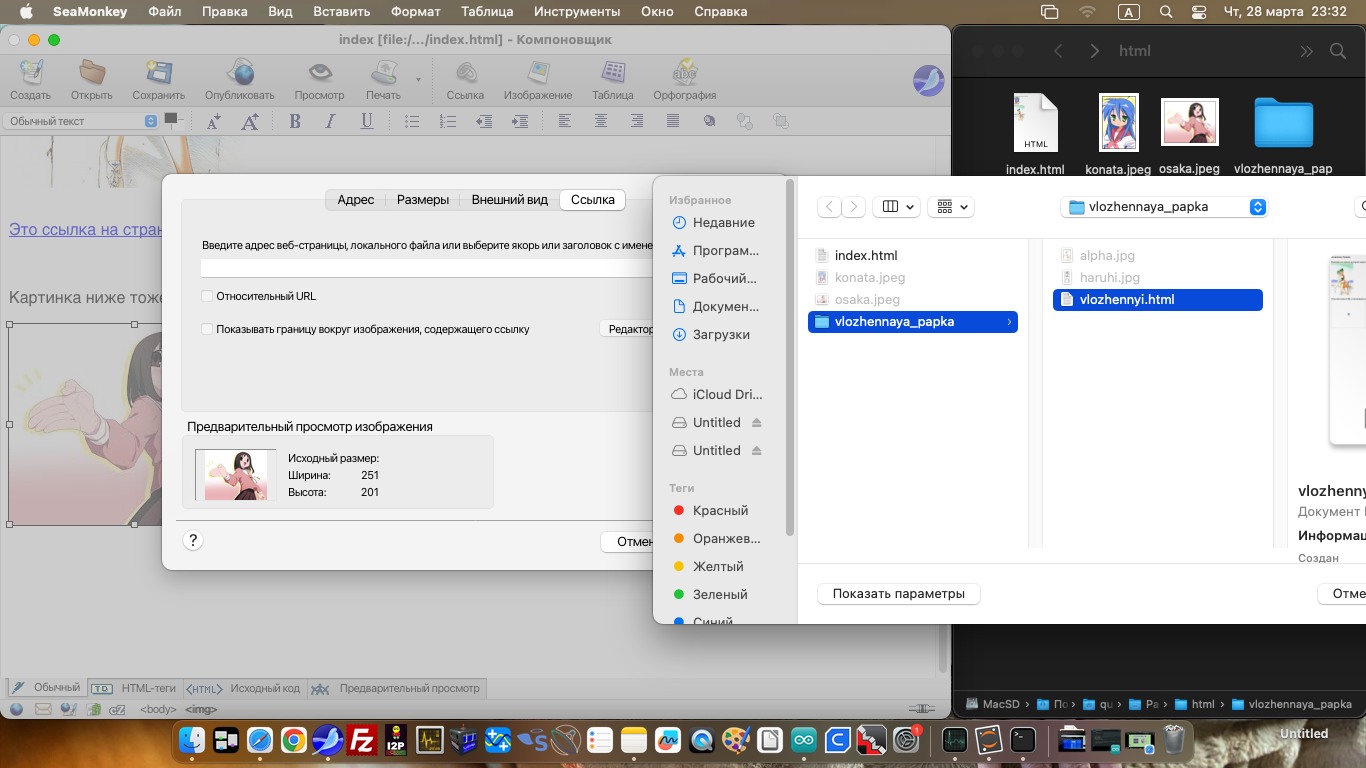
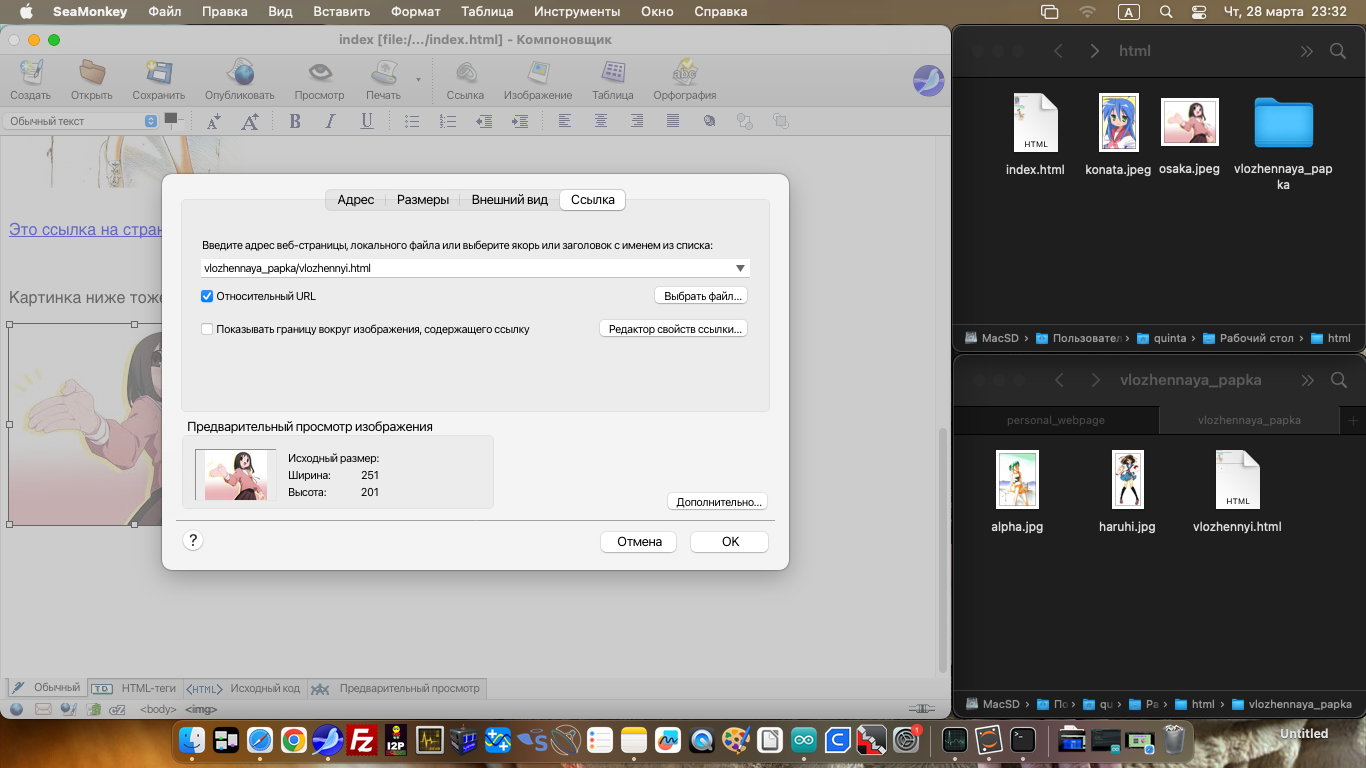
Затем добавляем ссылки на вложенные страницы на главную, ссылку
можно присвоить как тексту так и картинке например







Далее сохраняем все, закидываем в папку /var/www на сервере и
наблюдаем сайтик из двух страничек.
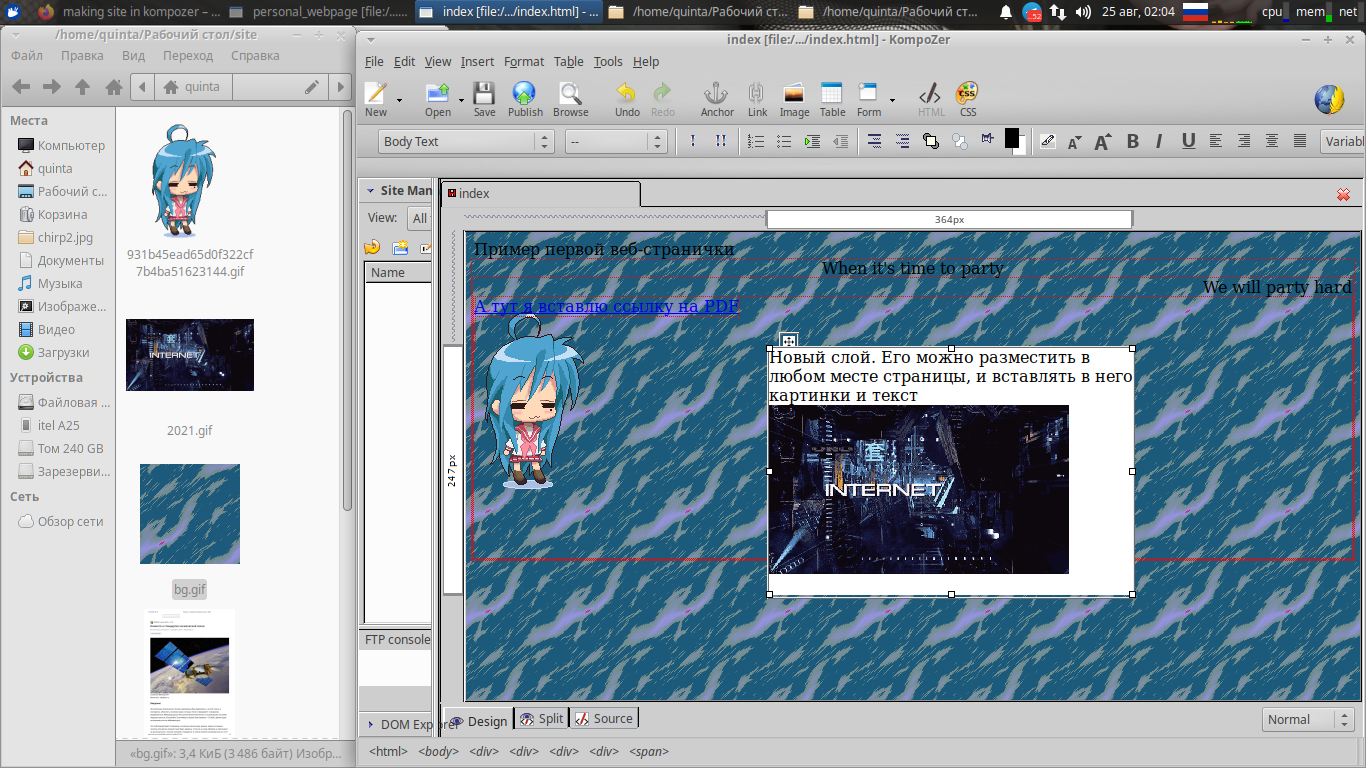
Устаревшие редакторы простого html - Nvu и Kompozer (по сути одна и
та же программа, давно не поддерживается).
Рассмотрим самое начало. Создаем папку которая будет корневой папкой
нашего сайта, запустим kompozer, и сохраним пустую пока страницу в
этой
попке под названием index.html

Начинаем редактировать. Пишем что хотим, используя возможности
разметки, вставляем картинки. Картинки должны лежать в корневой
папке
сайта или во вложенных.

Можно закинуть в папку файлы, например PDF, и дать ссылки на
странице,
которые начнут закачку их при клике. ВНИМАНИЕ, ИМЕНА ФАЙЛОВ НЕ
ДОЛЖНЫ
СОДЕРЖАТЬ ПРОБЕЛОВ.

Можно использовать картинку или цвет в качестве фона страницы.

Можно создать "слой" в произвольном месте страницы, он не будет
смещаться при изменении окна браузера. В слое тоже можно вставлять
изображения и менять цвет фона.

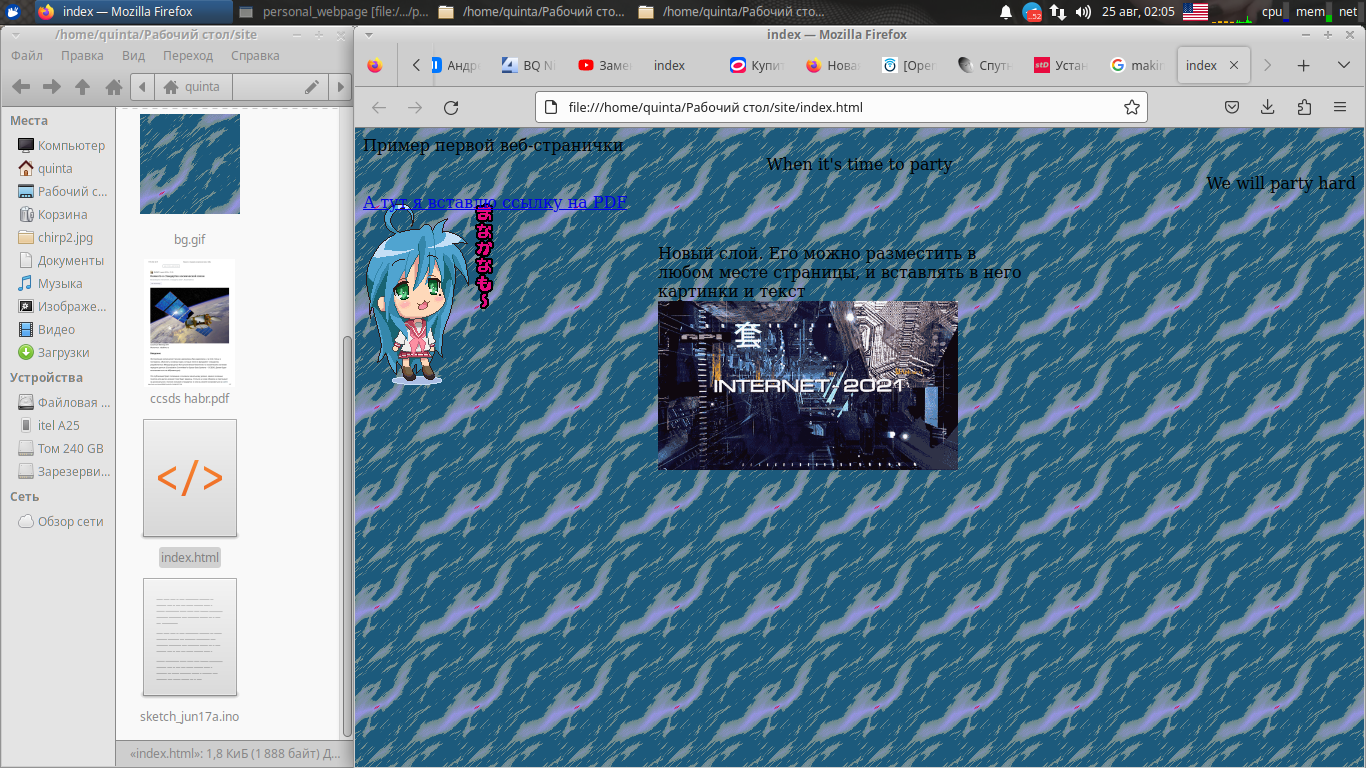
Так выглядит страница в браузере. Теперь файлы из корневой папки
нужно скопировать в папку html на сервере.

В крайнем случае можно создать страничку в офисе. Получится очень
криво, но при необходимости быстро сгенерить простейший документ -
вариант.

После того как изложили то что нужно сохраняем как html. Выглядит
результат так себе. Как видно съехала разметка.

И если сервер подключен к роутеру то если ввести в браузере его IP в
локальной сети то вы увидите свою странцу. А если у роутера есть
внешний IP и настроен проброс то страницу можно открыть набрав ваш
внешний IP на любом компьютере подключенном к интернету.
Вообще хостить сайт у себя дома (селфхостинг, подкроватный хостинг)
или
у провайдера это срач почище чем между Win и Lin адептами. Кто-то
доказывает что любую страничку из трех строчек текста надо хостить
на
амазоне, кто-то что можно запустить клон фейсбука на сервере под
кроватью (ну у админа Нульчана удалось, лол). на самом деле истина
где-то рядом. Если у вас нет планов изменять конфиг сервера,
подключать
что-то железное то даже простой сайт про ваши
хобби\котиков\предпочтения в бдсм лучше расположить на бесплатном
хостинге и не париться с этими вашими внешними IP и отключениями
энергии. А если вы хотите расположить что-то нетривиальное (например
в
каком-то городе был проект вебкамеры установленной в кормушке, и по
нажатию кнопки на сайте в кормушку подсыпался вне очереди корм) то
даже
при платном хостинге никто не даст вам тащить свое железо в
серверную
хостера. Плюс современный инет лишен детских болезней
нулевых-десятых
годов (в основном) с блокировками портов, асимметрией скоростей (это
когда закачка 100мбит а выгрузка 10). Так что хоббийный проект
вполне
возможно захостить дома на роутере\одноплате\смарткарте (дада, такая
карточка с контактами, на ней тоже можно запустить вебсервер, вот
пример http://www.citi.umich.edu/projects/smartcard/webcard/). А все
эти внешние IP и пробросы надо настроить только один раз и не
париться
больше.
 Создание странички.
Создание странички.